
Lo primero que hay que plantearse cuando uno comienza un proyecto de diseño tipográfico son las características de una familia tipográfica: El peso, el eje de modulación, el ancho y la altura de x, el contraste entre trazo, los remates... En definitiva, las características que definen a la letra. (Enlazar) (Nótese que esta clase de normas se aplican más que nada a las tipografías de edición, no a las creativas.)
A continuación, hay que considerar las correcciones ópticas. Se debe intentar repetir las características de la familia en todas sus letras; es decir, el mismo remate deberá repetirse en todas las letras en las que tenga sentido que haya un remate. Aparte de eso, existen una serie de correcciones concretas que hay que tener en cuenta. Por ejemplo, si el brazo intermedio de la E está colocado en la mitad justa del asta principal, la parte superior parece mayor que la inferior, así que se suele colocar ligeramente por encima.
Otra corrección clásica es el hecho de que los brazos horizontales deban ser más estrechos que los verticales (aunque muchas tipografías más modernas, como las geométricas, ignoran este principio). Del mismo modo, las curvas horizontales de la O han de ser más finas que las verticales.
También son importantes los espacios verticales, es decir, el interlineado. Hay que tener en cuenta las ascendentes y las descendentes, para que no se puedan solapar.
Finalmente, tenemos el concepto de acoplamiento. Cada carácter tiene un espacio de X determinado, pero si ponemos una A al lado de una V (letras que no llenan ese espacio uniformemente), parecerá que el espacio entre ellas sea mucho mayor que entre cualquier otro par de letras. La solución es solapar los espacios que las rodean para comprimir el espacio.

Los tipos constan de unas partes que se denominan como: brazos, piernas,
ojos, columnas, colas... Estas son las partes que se han utilizado de forma
tradicional para la construcción de las diferentes letras. La estructura de las
letras permanece constante sin tener en cuenta la tipografía, así una B
mayúscula consta de un brazo vertical y dos curvos. Grosores y anchos Las tipografías de cada familia tienen distintos grosores y anchos. Algunas familias están formadas por muchos miembros y otras no. Por ejemplo la "Stone" incluye las dos variantes de con y sin serif. Dentro de una misma familia tipográfica hay ciertos caracteres que la diferencian entre sí.
Tipografía:
Se denomina al estudio y clasificación de las diferentes familias o tipos de
letras, así como el diseño de caracteres unificados por propiedades visuales
uniformes.
la fuente es el juego completo de caracteres en cualquier diseño, cuerpo o estilo. Estos caracteres incluyen letras
1. Anchura del trazo: Según la anchura del trazo pueden clasificarse en
extra fina, fina redonda, negra o super negra (de menor a mayor).

2. Proporción entre ejes vertical y horizontal: se clasifican en redonda
(cuando son iguales), estrecha (cuando el horizontal es menor que el
vertical) y expandida (cuando el horizontal es mayor).

3. Inclinación del eje vertical: son las llamadas itálicas o cursivas.
Generalmente esta inclinación es de 15 grados.

4. Cuerpo: Es el tamaño de la letra, se mide en puntos tipográficos. Romana
o con serif Se distinguen dos tipos:
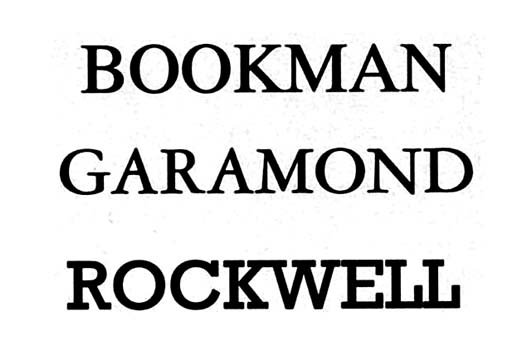
A. Son los primeros tipos romanos basado en la columna de Trajano. El palo de la letra está adornado con una base con serif que surge de las letras talladas en piedra (Bembo, Platin).
B. De transición: Se denominan así a los que se producen en el siglo XVIII. Las mejores calidades del papel y de impresión posibilitan una variación en su grosor y se hacen más finos (Garamond y Baskerville). Formas de alineación Egipcio Se deriva del romano. Tienen astas iguales y más anchas y el remate rectangular (Rockwell, Clarendom).

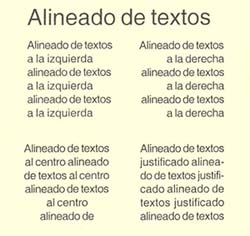
El texto alineado a la izquierda es el más natural y recomendable para textos largos.
Crea una letra y un espacio entre palabras muy uniforme, y dado que las líneas
terminan en diferentes puntos, el lector es capaz de localizar fácilmente cada nueva
línea. Esta es posiblemente la forma de alineación de textos que resulta más legible.
El texto puede alinearse de distintas formas distintas:
alineado a la izquierda, alineado a la derecha,justificado, centrado o asimétrico.

FUENTES:https://prezi.com/s-pufjtzyd9e/fundamentos-de-diseno-tipografia/
http://www.eugeniovega.es/paidos/type.pdf

Best New Slot Machines Casinos 2021 - DrmCD
ResponderEliminarNew Slot 양주 출장샵 Machines Online 여주 출장마사지 · Superlative Slots · Best Free Spins Casinos · Top No 파주 출장샵 Deposit Casinos 당진 출장샵 · Best Slot Machines Apps. 전주 출장안마