viernes, 29 de enero de 2016
7.1.5: DISEÑO TIPOGRÁFICO:
Trabajo que trata sobre coger un logotipo a elección propia el cual contenga tiipografia, y crear un abecedario a partir de dicho logotipo. En este caso he elegido la marca TELMEX (TM):y pariendo de esta base he interpretado como pudiesen ser los demás caracteres.
miércoles, 27 de enero de 2016
7.1.4: TIPOGRAFÍA CREATIVA Y DE EDICIÓN:
La tipografía creativa y de edición constituyen en sí mismas un arte, pudiendo actuar de forma conjunta o individualmente, dependerá de los objetivos que se marquen la elección de un tipo u otro.

La Tipografía Creativa:
La tipografía Creativa sin embargo considera que el texto aparte de funcionalidad lingüística comunica como una imagen priorizando por tanto la metáfora visual que aporta el texto en su conjunto entrando en consideración cuestiones tales como:
- Estilos variados
- Imágenes
- Variedad en la composición
- Juegos de Kerning, Tracking e interlineados
- Contornos
- Ruptura de líneas…
En resumen busca tipos que marquen, que se hagan notar, que impacten, que comuniquen claramente un mensaje.

La Tipografía de Edición
La tipografía de Edición por su funcionalidad lingüística considera que lo primordial en una composición son aquellos aspectos que priman la legibilidad.
Aspectos normativos de la composición de los tipos:
- Interlineado, línea base regular
- Tracking, Kerning regular
- Sangrías y márgenes…
- Párrafos, Cuerpos…
- Uniformidad de caracteres…
Siempre tendremos que tener en cuenta el soporte y el público objetivo al que va dirigido el producto final.
Las tipografías más legibles para el producto impreso son aquellas que presentan remates, en el caso de la pantalla, por el contrario, serán las tipografías sin remates las que tendrán una mejor legibilidad (de hecho, las tipografías informáticas nacieron precisamente para optimizar la legibilidad en pantallas)
La tipografía de edición busca tipos fáciles de leer que pasen desapercibidos en su conjunto, y que por tanto generen belleza, también un buen color tipográfico, no obstante, influye y mucho el target al que te dirijas y el soporte final en el que se vaya a leer el libro, manual periódico, revista o similares.

FUENTES; http://www.unostiposduros.com/taller-de-tipografia-digital-0-introduccion/
https://laprestampa.wordpress.com/2013/11/19/tipografia-creativa-y-de-edicion/
http://definicion.de/tipografia/
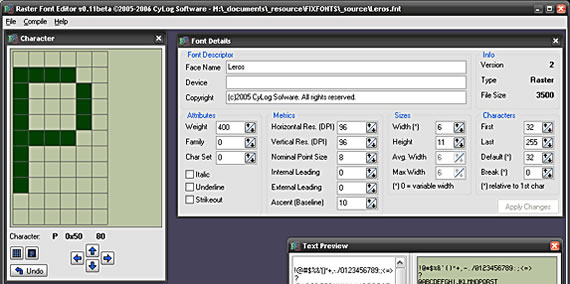
7.1.3: POGRAMAS TIPOGRAFICOS:
Diseñar tipografías es un arte, existen cientos de detalles a considerar y muy pocos son capaces de lograrlo. Sin embargo las herramientas para crear nuestra propia tipografía abundan en versiones comerciales pero si lo que buscamos es una herramienta gratuita para promover un simple hobby las alternativas se reducen considerablemente.
Tengo que confesar que siento profunda admiración hacia las personas que diseñan y comparten con todo el mundo sus tipografías y lo difícil que debe resultar el proceso creativo de generar una tipografía nueva, original y única.
Si quieres producir una tipografía en formato digital, tarde o temprano te harás la siguiente pregunta: ¿Con qué programa la hago?. Hoy por hoy la respuesta a esa pregunta es esta lista con los 5 mejores, AL MENOS POR SU CALIDAD PRECIO:
- FontForge: gratuito y de código abierto.
- Robofont: 400€. Tiene una versión de prueba sin limitaciones durante 30 días.
- FontLab: 649$ (unos 500€ al cambio; ten en cuenta que las divisas fluctúan, consulta cuánto te costaría hoy). Tiene una versión de demostración con limitaciones para exportar y guardar los archivos
- Fontographer: 399¢ (unos 310€ al cambio; ten en cuenta que las divisas fluctúan, consulta cuánto te costaría hoy). Tiene una versión de demostración con limitaciones para exportar y guardar los archivos; también añade una marca de agua en cada glifo.
- Glyphs: 239,90 €. Tiene una versión de prueba sin limitaciones durante 30 días.
Por supuesto existen muchos más programas de creación de tipografía digital, los expuestos son solo un ejemplo de lo que te puedes encontrar, lo que pasa es que estuve mirando foros y otros eventos en los que hablaban muy bien de ellas.
Los dos programas mas utilizados para la creación de tipografías digitales son Fontographer (en la actualidad comprado por Fontlab) y FontLab; utilizan las curvas Bézier, en las que se basa el lenguaje PostScript, para este fin.

Asimismo el dibujo de los caracteres s puede realizar con cualquier programa de dibujo vectorial como pueden ser Freehand e Ilustrator para después pasarlos a Fontographer y acabar de realizar la fuente con este programa.
FUENTES:
martes, 26 de enero de 2016
7.1.2: FUNDAMENTOS DEL DISEÑO TIPOGRÁFICO:

Lo primero que hay que plantearse cuando uno comienza un proyecto de diseño tipográfico son las características de una familia tipográfica: El peso, el eje de modulación, el ancho y la altura de x, el contraste entre trazo, los remates... En definitiva, las características que definen a la letra. (Enlazar) (Nótese que esta clase de normas se aplican más que nada a las tipografías de edición, no a las creativas.)
A continuación, hay que considerar las correcciones ópticas. Se debe intentar repetir las características de la familia en todas sus letras; es decir, el mismo remate deberá repetirse en todas las letras en las que tenga sentido que haya un remate. Aparte de eso, existen una serie de correcciones concretas que hay que tener en cuenta. Por ejemplo, si el brazo intermedio de la E está colocado en la mitad justa del asta principal, la parte superior parece mayor que la inferior, así que se suele colocar ligeramente por encima.
Otra corrección clásica es el hecho de que los brazos horizontales deban ser más estrechos que los verticales (aunque muchas tipografías más modernas, como las geométricas, ignoran este principio). Del mismo modo, las curvas horizontales de la O han de ser más finas que las verticales.
También son importantes los espacios verticales, es decir, el interlineado. Hay que tener en cuenta las ascendentes y las descendentes, para que no se puedan solapar.
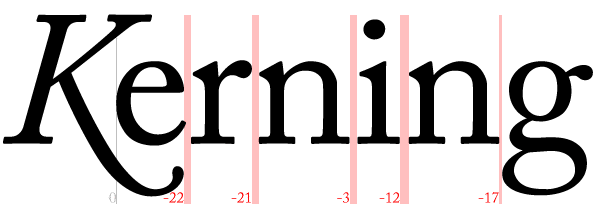
Finalmente, tenemos el concepto de acoplamiento. Cada carácter tiene un espacio de X determinado, pero si ponemos una A al lado de una V (letras que no llenan ese espacio uniformemente), parecerá que el espacio entre ellas sea mucho mayor que entre cualquier otro par de letras. La solución es solapar los espacios que las rodean para comprimir el espacio.

Los tipos constan de unas partes que se denominan como: brazos, piernas,
ojos, columnas, colas... Estas son las partes que se han utilizado de forma
tradicional para la construcción de las diferentes letras. La estructura de las
letras permanece constante sin tener en cuenta la tipografía, así una B
mayúscula consta de un brazo vertical y dos curvos. Grosores y anchos Las tipografías de cada familia tienen distintos grosores y anchos. Algunas familias están formadas por muchos miembros y otras no. Por ejemplo la "Stone" incluye las dos variantes de con y sin serif. Dentro de una misma familia tipográfica hay ciertos caracteres que la diferencian entre sí.
Tipografía:
Se denomina al estudio y clasificación de las diferentes familias o tipos de
letras, así como el diseño de caracteres unificados por propiedades visuales
uniformes.
la fuente es el juego completo de caracteres en cualquier diseño, cuerpo o estilo. Estos caracteres incluyen letras
1. Anchura del trazo: Según la anchura del trazo pueden clasificarse en
extra fina, fina redonda, negra o super negra (de menor a mayor).

2. Proporción entre ejes vertical y horizontal: se clasifican en redonda
(cuando son iguales), estrecha (cuando el horizontal es menor que el
vertical) y expandida (cuando el horizontal es mayor).

3. Inclinación del eje vertical: son las llamadas itálicas o cursivas.
Generalmente esta inclinación es de 15 grados.

4. Cuerpo: Es el tamaño de la letra, se mide en puntos tipográficos. Romana
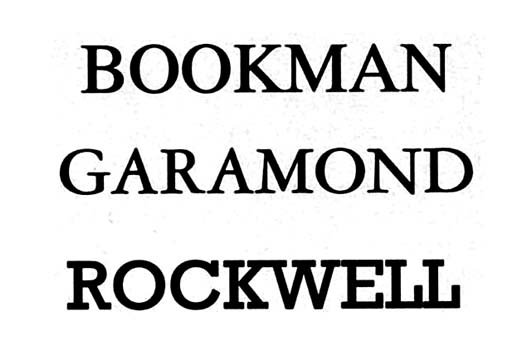
o con serif Se distinguen dos tipos:
A. Son los primeros tipos romanos basado en la columna de Trajano. El palo de la letra está adornado con una base con serif que surge de las letras talladas en piedra (Bembo, Platin).
B. De transición: Se denominan así a los que se producen en el siglo XVIII. Las mejores calidades del papel y de impresión posibilitan una variación en su grosor y se hacen más finos (Garamond y Baskerville). Formas de alineación Egipcio Se deriva del romano. Tienen astas iguales y más anchas y el remate rectangular (Rockwell, Clarendom).

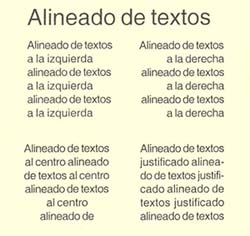
El texto alineado a la izquierda es el más natural y recomendable para textos largos.
Crea una letra y un espacio entre palabras muy uniforme, y dado que las líneas
terminan en diferentes puntos, el lector es capaz de localizar fácilmente cada nueva
línea. Esta es posiblemente la forma de alineación de textos que resulta más legible.
El texto puede alinearse de distintas formas distintas:
alineado a la izquierda, alineado a la derecha,justificado, centrado o asimétrico.

FUENTES:https://prezi.com/s-pufjtzyd9e/fundamentos-de-diseno-tipografia/
http://www.eugeniovega.es/paidos/type.pdf
7.1.1: PROCESO CREATIVO DE LA TIPOGRAFÍA:
Como ocurre en cualquier otro proceso de diseño, se empieza por un proyecto previo, estimulado por una motivación y que culmina en la realización de un boceto.
¿Qué motivos existen para crear una tipografía?
-Puede tratarse de interés académico, pero cuando se está versado en el tema el objetivo de crear una tipografía suele ser completar un proyecto de diseño gráfico o de identidad empresarial. También puede ser para que una fundición tipográfica se dé a conocer, en relación al tema anterior.
-La siguiente fase sería la digitalización del boceto (nótese, sin embargo, que el boceto no ha de realizarse necesariamente sobre papel). En esta fase se realiza el MASTER, que es el diseño de la tipografía base a partir de la que se crearán las distintas variaciones. Generalmente, se parte de las formas de las letras dibujadas vectorialmente y a continuación se exportan al programa de edición tipográfica.

-La tercera fase es la de producción, en la que se crean todos los componentes de la familia: negritas, cursivas...

-Finalmente, existe la post-producción, que consiste en la cuidadosa distribución de los espacios entre letras (llamado Prosa o Kerning).

Lógicamente, después llegaría la comercialización de la tipografía: su venta, su licencia (enlazar) y su distribución, que consiste en encontrar la manera de hacer llegar la tipografía al título.

En resumen busca tipos que marquen, que se hagan notar, que impacten, que comuniquen claramente un mensaje.
lunes, 25 de enero de 2016
6.1.5: TIPO EN SOPORTES DIGITALES:
Web: integrado fuentes en sistema operativos. Avance importante: Hojas de estilo CSS.
Programación web no deja integrar fuentes, solo la que venían por defecto. Dos alterativas:
-Para Mac
-Para Windows
Versión CS2 ,posteriormente, función nueva @fontface. cualquier fuente posible.
2008, CSS3 alojamiento virtual de fuentes.
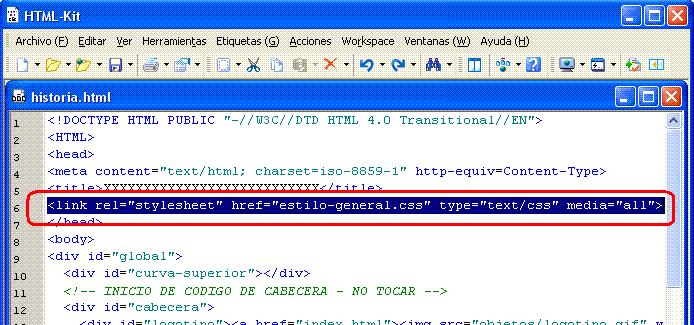
Las hojas de estilo (style sheets) son conjuntos de instrucciones, a veces en forma de archivo anexo, que se asocian a los archivo de texto y se ocupan de los aspectos de formato y de presentación de los contenidos: tipo, fuente y tamaño de letras, alineación y posicionamiento del texto, colores y fondos, etc. Las hojas de estilo permiten liberar la composición del texto de los aspectos visuales y favorecen que se estructure y anote mediante códigos que permiten un tratamiento más eficaz de los contenidos. El uso adecuado de las hojas de estilo es uno de los aspectos clave de la edición digital. Las hojas de estilo son una herramienta de gran utilidad de los programas de texto, como Open Office o Microsoft Words. Asimismo, constituyen una parte esencial de los lenguajes de marcas para edición digital: LaTEX, XML ,XHTML. Dos lenguajes de hojas de estilo son CSS y XSL.

El diseño web adaptable, adaptativo o responsivo, conocido por las siglas RWD , es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla. Hoy día las páginas web se visualizan en multitud de tipos de dispositivos como tablets, telefonos móviles, libros electrónicos, portátiles PC, etcétera. Además, aún dentro de cada tipo, cada dispositivo tiene sus características concretas: tamaño de pantalla, resolución, potencia de CPU, capacidad de memoria, entre otras. Esta tecnología pretende que con un solo diseño web, se tenga una visualización adecuada en cualquier dispositivo.

Texto y programación:
movile first. No es más que la capacidad de un elemento, ya sea texto, gráfico o composición de los diferentes aspectos de la pantalla en la que esta siendo reproducido, es decir, que se adapta a las dimensiones de nuestra pantalla sea cual sea el soporte, pc, mobil, libro digital...
El objetivo es reducir los costes de desarrollo de modo que tengamos un solo diseño web optimizado para todos los dispositivos, Lo de usuarios al permitir a cualquier usuario visualizar la web correctamente, mejorar los resultados de conversión y desarrollar estrategias de marketing unificadas.
Processing: Es un lenguaje de programación y entorno de desarrollo integrado de código abierto basado en Java, de fácil utilización, y que sirve como medio para la enseñanza y producción de proyectos multimedia e interactivos de diseño digital.

Scriptography: Se trata de un plugin para crear contenido dentro del programa usando el lenguaje JavaScript. Con él se permite la creación de nuevas herramientas de dibujo controladas con el ratón, así como efectos que modifican grafismos que ya tengamos hechos o scripts que crean nuevos elementos partiendo de cero, introduciendo parámetros numéricos.

Paper.js: Marco de secuencias de comandos gráficos vectoriales de código abierto que se ejecuta en la parte superior del lienzo HTML5"

Nodebox: es una aplicación de código abierto para programación de gráficos 2D y gráficos en lenguaje Python. Funciona en el sistema operativo Mac OS X. Está inspirado en tecnologías como la OpenGL Y PostScript. La sintaxis es parecida a un lenguuaje de programación. NodeBox está basado en otro proyecto de código abierto llamado Drawbot.
.

Cinder:

FUENTES:
https://www.google.es/search?sourceid=chrome-psyapi2&ion=1&espv=2&ie=UTF-8&q=hoja%20de%20estilo&oq=hoja%20de%20estilo&aqs=chrome..69i57j0l5.5009j0j8
https://es.wikipedia.org/wiki/Dise%C3%B1o_web_adaptable
https://es.wikipedia.org/wiki/Processing
https://es.wikipedia.org/wiki/NodeBox
6.1.3: LEGIBILIDAD EN PANTALLA:
Hinting:
Instrucciones que contienen las tipografías digitales
mediante las cuales se pueden imprimir en soportes de
media o baja resolución (como la pantalla de un ordenador)
conservando su legibilidad y características esenciales.
El hinting simplifica y clarifica los distintos caracteres
adquiriendo mayor importancia cuanto menor
sea el tamaño en el que se imprime el texto
Existen fuentes que han sido adaptadas a la pantalla sin necesidad de el
hinting y son las denominadas fuentes seguras. Verdana o Arial
son algunos ejemplos de ellas.
hinting y son las denominadas fuentes seguras. Verdana o Arial
son algunos ejemplos de ellas.
Administración de las fuentes: tres tipos de uso de una fuente:
1-Instalación ( a mayor numero de fuentes instaladas, menor rendimiento
del ordenador)
1-Instalación ( a mayor numero de fuentes instaladas, menor rendimiento
del ordenador)
2-carga temporal
3-Incrustado
sábado, 23 de enero de 2016
6.1.2: FUENTES TIPOGRÁFICAS:
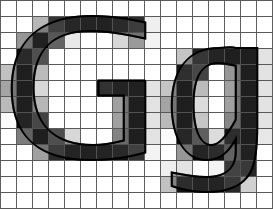
Mapa de bits:
Las fuentes de mapas de bits, son de tamaños y atributos específicos, o características, así como itálica o negritas. El mapa de bits es un registro de un patrón de puntos requeridos para crear un carácter específico con un cierto tamaño y atributo. Para los mapas de bits, una “A” Times Roman mediana de 36 puntos, una “A” Times Roman mediana negrita de 36 puntos, una “A” Times Roman mediana de 30 puntos, son todas diferentes y específicas. Este sistema es más antiguo y apenas se usa ya (pixeles)
Vectoriales:
Es un conjunto de dibujos vectoriales que se pueden escalar sin pérdida de calidad, gracias a la información adicional codificada en la propia fuente que se conoce como “Hinting” (sugerencia).
Adobe desarrolló asimismo la utilidad ATM que recoge información de las fuentes de impresión para gestionar su equivalente en pantalla. Esta utilidad no es necesaria en Windows 2000, XP y Mac OSX, ni Classic con los programas de Adobe.
Si alguno de los archivos de fuente no se coloca en el lugar adecuado, las fuentes resultarán inutilizables.
Este nuevo formato permitía a los tipógrafos un mayor control sobre la forma de las letras. Las tipos TrueType están formadas por elementos vectoriales no PostScript. Apple vendió una licencia a Microsoft. Desde entonces, los tipos de letra entre MacOS y Windows son totalmente compatibles.
Los caracteres TrueType se describen mediante curvas que un rasterizador convierte en mapa de bits para cada cuerpo. Para que la calidad no empeore, los tipos se ajustan a una retícula de salida antes de rasterizarse.
Los orígenes de OpenType se remontan al inicio de los noventa, cuando Microsoft intentó licenciar para su sistema operativo Windows la tecnología de tipografía de Apple, TrueType. Tras el fracaso de las negociaciones, Microsoft determinó seguir adelante con su propia tecnología, la cual, basada también en la arquitectura TrueType, vio la luz en 1994 bajo la denominación “TrueType Open”. Adobe se unió al proyecto de Microsoft en 1996, añadiendo al formato la capacidad de usar las curvas matemáticas empleadas en sus fuentes Type 1. La nueva tecnología, bautizada como “OpenType”, fue anunciada públicamente ese mismo año.
Las familias OpenType se caracterizan por tener la capacidad de contener hasta 65.636 glifos (a diferencia de las PostScript, que se limitan a 256). Es capaz de incluir especialidades en las letras (ligaduras, fracciones, versalitas), así como escrituras no latinas. Los archivos Opentype son capaces de usarse en sistemas de Mac y deWindows, así como en algunos sistemas Unix.
Suscribirse a:
Entradas (Atom)