"Un buen tipógrafo debe saber que tipografía conviene más al mensaje con el que está trabajando"
John Kane.
9.1 ELECCIÓN TIPOGRÁFICA:
A tener en cuenta:
Tipografía: Creativa o de edición.
(Es ideal emplear dos tipografías en un proyecto siempre que la familia de dichas tipografías sean amplias)
Contenido del texto: Publico/ estilo/ soporte final (físico, digital, tamaño...)/método de impresión.
9.2 ESPACIADO EN EL TEXTO:
Kerning: (acoplamiento par de las letras respecto al espacio entre ellas)
Se aplica entre pares de letras para compensar ópticamente sus diferentes formas y que no dé la sensación de que están más juntas o separadas que las otras (AV, fo, etc.).

En el caso del kerning, el ojo (la parte con relieve que tiene la forma de la letra) puede sobresalir lateralmente del tipo, lo que permite superponerla con la adyacente; esta parte que sobresale se denomina volado. También se pueden añadir piezas adicionales para separarlas o incluso limar el tipo para acercarlas; en la monotipia, se podían fundir letras de varios anchos, lo que permitía un ajuste relativamente simple y preciso del kerning.
existen tres tipos:
kerning métrico: Viene por defecto en la fuente.
kerning óptico: Los programas de maquetación como puede ser Indesign, entre otros, calculan según la forma de las letras en función a la fuente, los algoritmos matemáticos y determina cual funciona mejor.
kerning manual: Se hace a ojo, se suele hacer por motivos creativos, etc.
Generalmente se mantiene el métrico y el óptico quizás se usa mas para un titular...
Tracking: ( concepto que afecta a todas las letras, se aplica por igual la separación y se suma al kerning de la fuente)
el tracking o, en español, prosa, se añade sistemáticamente el espacio entre las letras de un texto con funciones estéticas o de diacrisis.

Interlineado:"El interlineado determina la cantidad de espacio en sentido vertical entre las líneas de texto de un párrafo. El espaciado entre párrafos determina la cantidad de espacio que hay antes y después de un párrafo."
tipos:
Negativo: (18/15)
Automático: (18/21)
Sólido: (18/18)
Abierto: (18/32)
El bloque de texto tiene que ser algo compacto, una mancha, una unidad ya que si ponemos mucha distancia de interlineado solo se verían líneas y su legibilidad sería mas dificultosa y menos atractiva
9.3 ESTILO DE PÁRRAFOS: En este caso hablo de los estilos de párrafos que te puedes encontrar a la hora de diseñar. escribir un texto etc estos van acordes dependiendo de las necesidades que tengas en ese momento, siempre causando una mejor composición visual. Los tipos son:
- Alineados a la izquierda: Bandera derecha (el más convencional de todos).
- Alineación a la derecha: Bandera izquierda
- Centrado: Se utiliza en composiciones centradas,
- Justificado:Cuando justificamos un texto, se agrega espacio entre palabras para que los bordes de cada línea se alineen con ambos márgenes. La última línea del párrafo se alinea a la izquierda.
“Si la justificación está bien realizada, si se ha mantenido un espacio correcto entre letras y entre palabras, se habrá conseguido un aspecto que incide de manera fundamental en la obtención de un buen color tipográfico.” Jhon Kane.
- Sangría: izquierda, derecha, primera línea y francesa.
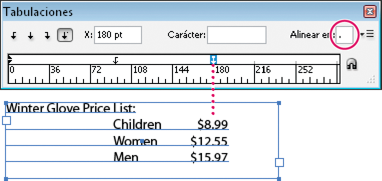
- Tabulación: "Expresión de valores, magnitudes, conceptos, etc., por medio de tablas o cuadros." (Definición Google)

3. Texto-imagen: conectan ambos conceptos. existen la arrancada (realiza forma regular) y la recorrida (realiza forma irregulares).
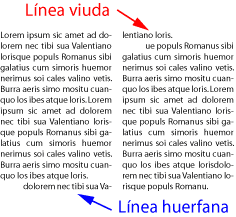
4. Huérfanas y viudas: La viuda es la última línea de un párrafo que se ha ido a la siguiente página o columna. La huérfana, es la primera línea de un párrafo que se ha quedado en la página o columna anterior.

5. Capitulares: Son alta, baja, arrancada y de recorrido:
La capitular alta se crea aumentando el tamaño de la primera letra. Es la más sencilla y la que menos problemas da.

La capitular baja sin embargo ocupa todas las lineas de texto respecto a su altura, es quizás la más usado, como máximo debe ocupar tres lineas, pues sería lo idóneo.

La capitular de recorrido, son las más complicadas por así decirlo, a la hora de la maquetación. ya que depende mucho de la letra que se vaya a utilizar. El texto recorre alrededor dela forma de la letra, si es cierto que en en ciertas letras no se puede utilizar, como la "n" ya que no es posible por su verticalidad y parecería una capitular baja.

9.4 PROGRAMAS DE MAQUETACIÓN:
los programas de maquetacíón, como su propio nombre indica, son programas específicos para este tipo de ejercicios. Tienen unas herramientas muy útiles y sencillas de utilizar con las que se pueden realizar diversos proyectos como sería editar libros, folletos, catálogos, etc."La maquetación, también llamada a veces diagramación, es un oficio del diseño editorial que se encarga de organizar en un espacio, contenidos escritos, visuales y en algunos casos audiovisuales (multimedia) en medios impresos y electrónicos, como libros, diarios y revistas."https://es.wikipedia.org/wiki/Maquetaci%C3%B3n_(edici%C3%B3n)
El programa de maquetación más utilizado es el InDesign, aún que también existen otros como puede el Quarkxpress, que ha sido referencia hasta la llegada del anterior citado, ademas sigue actualizando. El AdobePageMaker, es el más antiguo y no está actualizado (su última actualización fue en 2001).
Como software libre está Scribus, que aunque sea más limitado y este más anticuado respecto a su interfaz, es gratuito y fácil de usar también.
9.5 MAQUETACIÓN:
Historia de la composición de una pagina:
Los primeros libros realizados a mano ya tenían asimilado el concepto de composición de páginas, se respetaban los márgenes, las letras capitulares, etc. La biblia de Gutemberg fue el primer libro que uso columnas en su composición.

El coste de las paginas respecto a respetar la composición causaba un condicionamiento por lo que se debían aprovechar se al máximo.
A medida que la tecnología avanza, esto se va solventando, se empezó a incluir fotografías
en periódicos y revistas...Las revistas tal y como las conocemos hoy comienzan a finales del s. XIX.
Los formatos digitales también forman parte de una composición, como los periódicos digitales.

La página:
Dentro de una pagina debemos de tener en cuenta unas reglas o consejos básicos,
estamos hablando de por ejemplo a la hora de realizarla, el correcto uso de:
- Composición: jerarquía tipográfica, se suelen usar composiciones regulares según los margenes.
- Proporcionalidad: proporción de letras e imágenes , que no haya descompensación visual.
- Márgenes: utilizar guías y sangrías

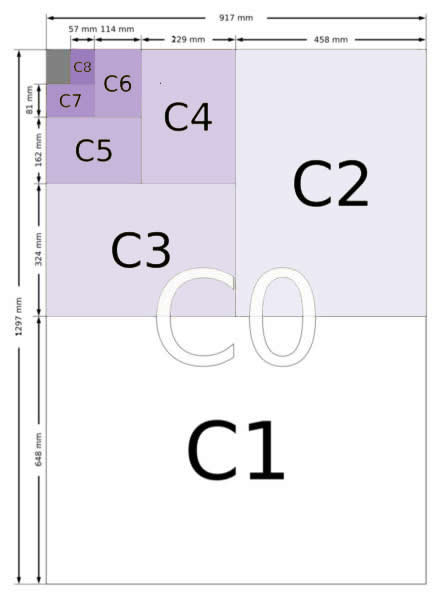
Formato de folios:
Existen diferentes proporcionalidades y tamaños de papel impresión, en cuanto al papel los diseñadores utilizamos de referencia medias de páginas para realizar nuestros diseños. Los más comunes son A0, A1, A2, A3, A4, A5, A6, A7 y A8.
la misma subdivision exinte tambien con la letra B y C. pero con diferentes tamaños entre ellos.



Columnas:
La distribución del texto en columnas, surgió con la Biblia de Gutemberg, y se utilizan generalmente en páginas con un cierto tamaño, ya que, al cambiar de línea al leer, si la página es muy grande y en ella ponemos líneas demasiado largas, costaría trabajo encontrar la línea siguiente.Las calles son los espacios en blanco que existen entre las columnas.
 ht
https://tiposformales.com/2014/08/28/la-grilla-tipografica/https://tiposformales.com/2014/08/28/la-grilla-tipografica/
Retículas:
"Una retícula está compuesta tanto por líneas verticales como horizontales que se cruzan entre sí. En diseño, las retículas sirven de guía para el posicionamiento de los módulos y de esta manera, generar nuevas direcciones y consecuentemente un diseño."
http://diseno2nolanpaez.blogspot.com.es/2010/08/conceptos-de-diseno-tridimensional.html
Cada rectángulo formado por la retícula se llama módulo. La retícula es uno de los elementos más representativos del estilo suizo, y se utiliza para combinar elementos entre sí.
En cuanto a los tipos de retícula que existen son muy variados.

adelossantos.wordpress.com


No hay comentarios:
Publicar un comentario